プログラムを学習するうえで、エディタは必須です。
参考書やサンプルプログラムを眺めていても、上達スピードはかなり遅いでしょう。
プログラムは書いて終わりではなく、意図通りに動いてはじめて完成です。
書いてなんぼの世界なので、ミスや動かないことを恐れずに書きまくりましょう。
この記事では、プログラムを書くノートであるエディタの紹介をしようと思います。
おすすめ! Visual Studio Code
世の中にエディタはたくさんありますが、
ここではVisual Studio Code(VSCode)をおすすめします。
特徴としては以下が挙げられます。
- 拡張機能(プラグイン)で必要なものだけインストールできる
- 動作が比較的軽い
- 画面の操作性がいい
もちろん、他にもいろいろな機能はありますが、
実際に使っていて気に入っている点を書きました。
特に1回の操作に対して反応が遅いと、それだけでやる気がどんどんなくなってしまうので
意外と重要です。
VSCodeのインストール
VSCodeを使うと決めたらパソコンに導入(インストール)します。
VSCodeは以下から入手できます。
Visual Studio Code | Microsoft 公式サイト
お使いのOSに応じてダウンロードしてください。
Windowsの場合は、ダウンロードしたexeファイルを実行して画面の表示に
従って進めれば完了です。
インストール直後は表記が英語なので、日本語化するプラグインを入れましょう。
プラグイン名は「Japanese Language Pack for Visual Studio Code」です。
プラグインの入れ方については別記事で紹介します。今後、プログラミングを行う上で
紹介したいプラグインが出てきたときに、まとめて紹介したいからです。
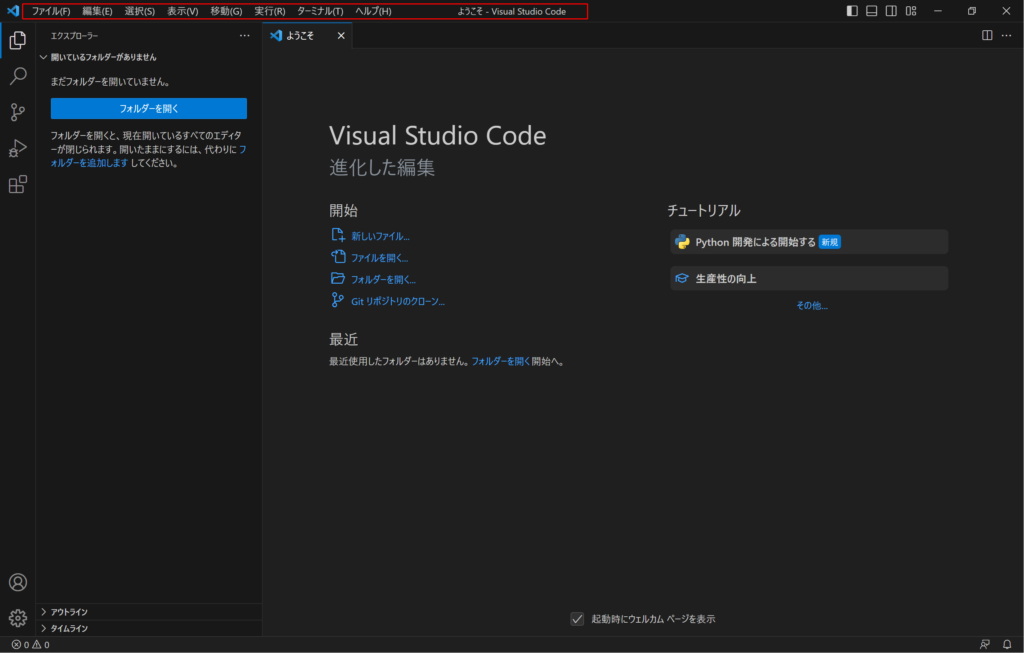
VSCodeの初期画面
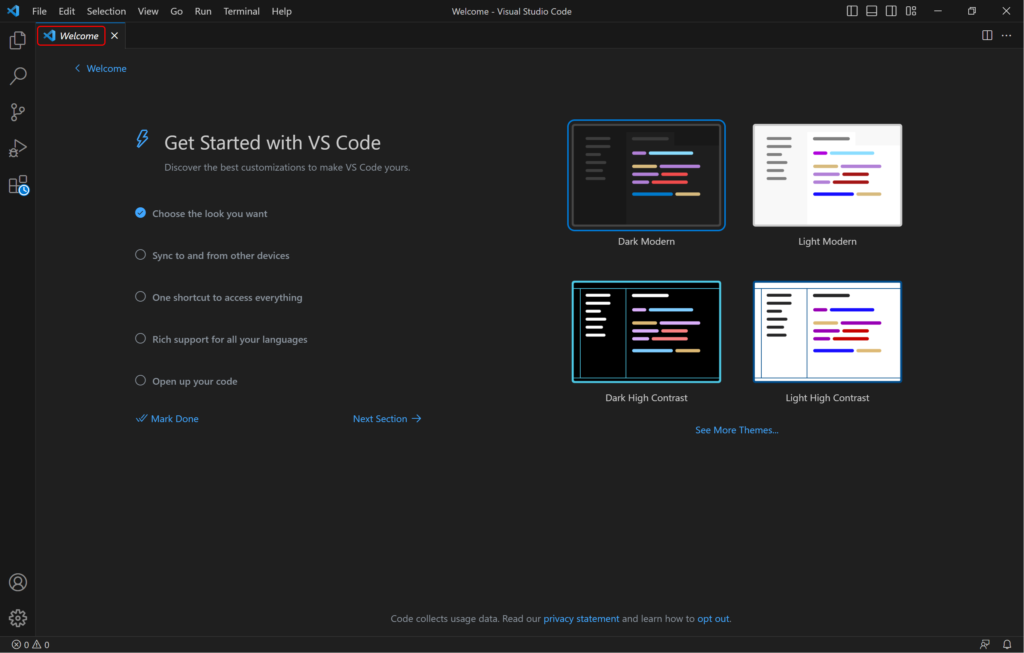
インストールが完了して、VSCodeを起動すると以下の画面が表示されます。

いきなり英語のページが出てきて迷子になりそうですが安心してください。
ただの「ようこそ」ページです。最初にVSCodeを使いやすくするための設定ができますが、
必須というわけではないので、とりあえず無視して大丈夫です。
気になれば左上のタブの×を押して消してもいいです。
画面を消して設定ができなくなったらどうしようと心配かもしれませんが、
別の方法で設定変更はできるようになっています。
日本語化
やはり、メニューは日本語の方が見やすいですよね。
日本語化もプラグインをインストールすることによって実現します。
ここでは日本語化する手順を紹介します。
プラグインはどこから入れる?
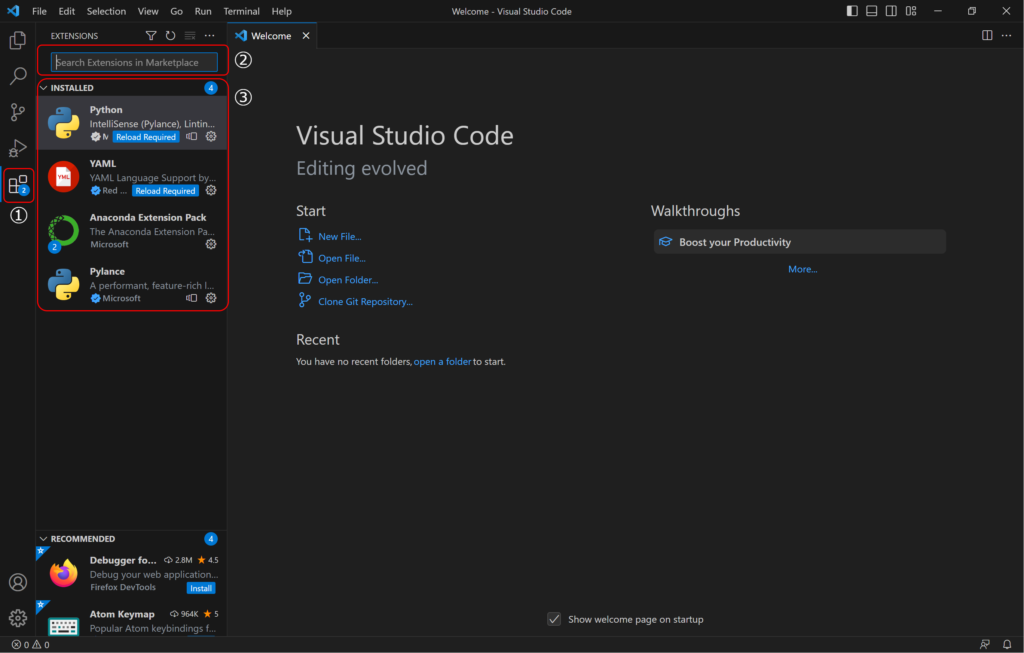
以下のVSCodeの画面を見てください。

①のアイコンがプラグインを管理している箇所になりますので選択してください。
すると②、③が表示されます。②がプラグインの検索、③はインストール済みのプラグインです。
画像ではいくつか表示されていますが、個人の環境によって異なります。
日本語パックの検索
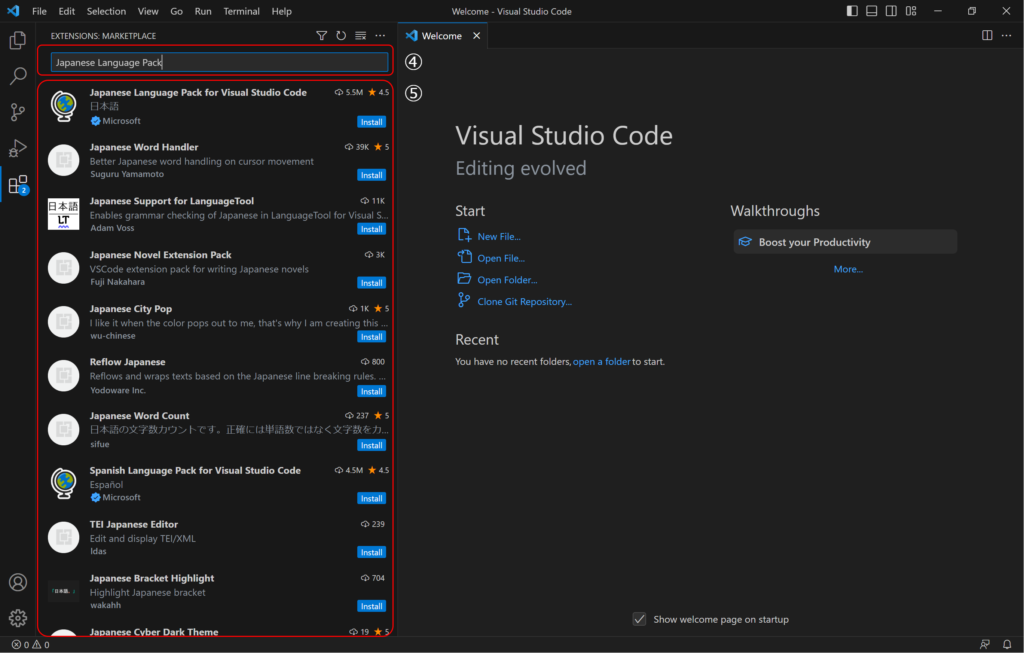
プラグインを管理している場所が分かったところで、日本語パックを検索していきましょう。

④の検索欄に「Japanese Language Pack」と入力します。
すると、⑤にプラグインの候補が自動的に表示されます。
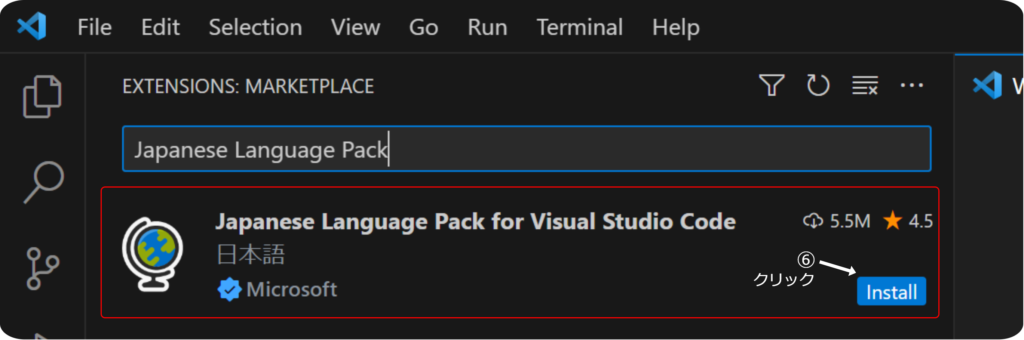
候補の中から「Japanese Language Pack for Visual Studio Code」をインストールします。

「Install」ボタンの上にある5.5Mがインストール数なので、数値が大きいほどみんなが使っていると判断することができます。インストール数が少ないプラグインにも有用なものはたくさんあると思いますが、インストール数が多い方が、たくさんの人に使われている(それだけ検証されている)安心感があるので、同じような機能のプラグインで迷ったら、この数値を判断材料にすると良いと思います。
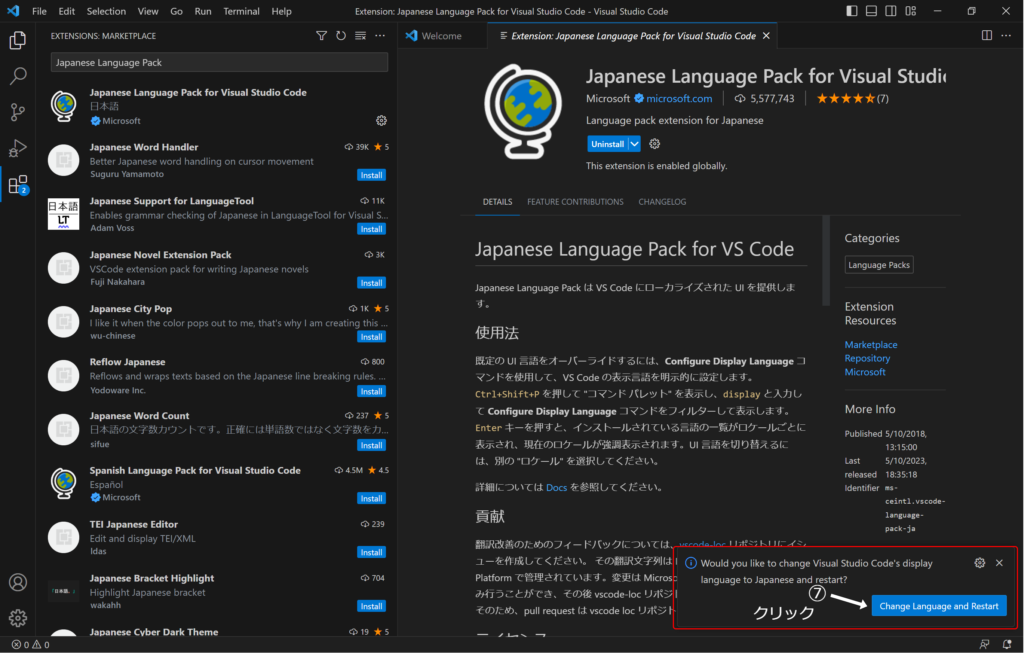
再起動して日本語設定を反映
インストールが完了すると画面右下に以下のようなメッセージが表示されます。

設定を完了するために再起動するためにVSCodeの再起動が必要なので、⑦に表示されているボタンをクリックします。すると一旦画面が閉じますが、すぐに立ち上がりますので慌てずに待ちましょう。
再起動して画面が立ち上がると日本語のメニューが表示されていれば成功です。

まとめ
ここでは、VSCodeの導入から日本語化までを説明しました。難しいことは置いといてVSCodeを使っていく上で便利だなと思ったことを順番に記事にしていこうと思います。




コメント